Изображения и фотографии в статьях - как их обрабатывать
 Любая статья или даже просто
новость, опубликованные на сайте,
довольно плохо смотрятся без
иллюстрации. Причем иллюстрация далеко
не всегда может нести какую-то явную
смысловую нагрузку - то есть иллюстрировать
текст, а может просто выступать в качестве элемента дизайна, то есть некоего
цветового пятна. Поэтому нередко
дизайны информационных и новостных
контент-изданий создают в расчете на "цветовые
пятна" иллюстраций к статьям и
новостям. В этой статье мы не будем
анализировать правильность или
неправильность подобного подхода (хотя
что тут неправильного?), а поговорим о
чистой технике - о том, каким образом
следует подбирать, создавать и
обрабатывать иллюстрации к статьям (новостям).
Также эта статья пригодится тем
пользователям, которые не знают, каким
образом легко и просто обработать свою
фотографию для размещения ее в
Интернете.
Любая статья или даже просто
новость, опубликованные на сайте,
довольно плохо смотрятся без
иллюстрации. Причем иллюстрация далеко
не всегда может нести какую-то явную
смысловую нагрузку - то есть иллюстрировать
текст, а может просто выступать в качестве элемента дизайна, то есть некоего
цветового пятна. Поэтому нередко
дизайны информационных и новостных
контент-изданий создают в расчете на "цветовые
пятна" иллюстраций к статьям и
новостям. В этой статье мы не будем
анализировать правильность или
неправильность подобного подхода (хотя
что тут неправильного?), а поговорим о
чистой технике - о том, каким образом
следует подбирать, создавать и
обрабатывать иллюстрации к статьям (новостям).
Также эта статья пригодится тем
пользователям, которые не знают, каким
образом легко и просто обработать свою
фотографию для размещения ее в
Интернете.
Как правило, иллюстрации делятся на несколько основных категорий:
-
собственные рисунки или фотографии
-
коллажи
-
изображения (кусочки изображений), взятые из Сети
-
скриншоты
За редкими исключениями, основными источниками иллюстраций к статьям являются изображения (рисунки, картинки и фотографии), найденные в Сети с помощью поисковых систем, либо скриншоты сайтов или программ. Давайте рассмотрим эти два процесса.
Поиск изображений в Сети
В Сети любые изображения проще всего искать с помощью специального сервиса поиска и отбора картинок Яндекса или Google.
Прямая ссылка поиска картинок на Яндексе выглядит так - images.yandex.ru
Прямая ссылка поиска картинок на Google - images.google.com
Теория эффективного поиска выходит за рамки данной статьи, поэтому мы предполагаем, что вы правильно ввели данные в поисковую строку и получили несколько страниц результатов.
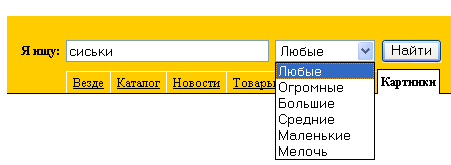
Перед поиском, чтобы как можно быстрее найти подходящие варианты, рекомендуется задать некоторые стартовые параметры. Например, если вы ищете большую иллюстрацию, в которой должны различаться детали, тогда укажите критерий размера "Большой" или "Огромный" (в Яндексе и Google размеры указываются почти одинаково).

При выборе изображения из результатов поиска следует иметь в виду, что далеко не все из них можно использовать для иллюстрирования своих статей без нарушения авторских прав (а фотографии людей лучше вообще не использовать ни под каким видом, если только на сайте нет явного разрешения их заимствовать). Поэтому если вам приглянулось какое-то изображение (фотография, рисунок, картинки) - пройдите по указанной в поисковике ссылке и поинтересуйтесь, нет ли каких-то ограничений по его использованию. Например, на некоторых базах фотографий разрешается использовать фотографии или какие-то части их в формате для веба, но не разрешается заимствовать их в полиграфическом разрешении.
После того как вы выбрали изображение, его нужно или сохранить в отдельный файл, или сразу вставить в графический редактор для дальнейшей обработки. В MSIE для обоих этих действий нужно поставить курсор мыши на изображение и кликнуть на правую кнопку. Перед вами появится контекстное меню, в котором следует выбрать "Сохранить рисунок как" - для сохранения изображения на диск, или "Копировать" - для копирования изображения в буфер обмена. Чтобы затем получить изображение из буфера обмена в Photoshop'е, нужно перейти в этот графический редактор и произвести следующие действия: File-New, затем ОК - создастся новый файл с размерами изображения из буфера. После этого остается только вставить изображение из буфера - Ctrl+V или Shift+Ins. (Во многих других графических редакторах есть опция "создать файл из буфера". Впрочем, в Photoshop'е эти несколько действий также можно повесить на одну комбинацию клавиш.)
Если речь идет о скриншоте ("снимке" содержимого экрана или активного окна), то вам нужно просто нажать клавишу PrintScreen (скопировать весь экран) или Alt+PrintScreen (скопировать активное окно). При этом скриншот попадает в буфер обмена, и вы его затем вставляете в графический редактор для дальнейшей обработки.
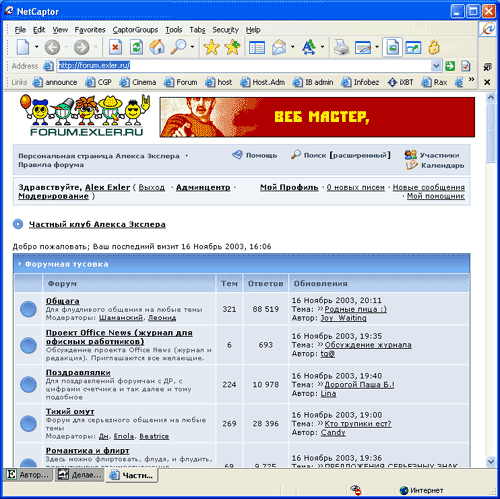
Важно! По возможности старайтесь уменьшать окно программы или сайта перед созданием скриншота. Потому что дальше вам придется значительно уменьшать размеры уже самого скриншота, а это приводит к сильной потере качества. Вот, например, скриншот сайта, полученный из полного окна:

Как видите, качество текста - отвратительное. А вот скриншот, полученный по Alt+PrintScreen из заранее уменьшенного окна:

Заметили, насколько лучше качество? Поэтому перед созданием скриншота для статьи крайне желательно сначала уменьшить окно программы или браузера, чтобы в дальнейшем при обработке скриншота он не сильно искажался.
Обработка изображения для статьи
Предположим, что вы уже
получили картинку или скриншот в Photoshop'е.
Теперь перед нами стоят следующие
основные задачи:
а) Привести картинку к нужному размеру;
б) Обработать картинку (подконтрастить,
повысить резкость);
в) Сохранить ее в нужном формате.
Приводим картинку к нужному размеру
Это делается достаточно просто. Выбираем пункт меню Image-Size и задаем нужные параметры по ширине. Проследите за тем, чтобы высота была задана автоматически (снизу должна быть отмечена настройка Constrain Proportions), иначе картинка будет сильно искажена. После нажатия на "ОК", вы получите картинку нужного размера. Если высота картинки получилась больше, чем нужно, вы всегда ее можете подрезать. Для этого обязательно включите изображение измерительных линеек, если они не включены (Ctrl+R), и отметьте по линейке горизонтальную линию отреза (нажимаете мышкой левую кнопку на горизонтальной линейке и, не отпуская кнопку, тащите курсор мышки вниз: при этом на изображении появится разметочная линия, которую нужно поставить там, где будет обрезаться картинка). Далее прямоугольным маркером отметьте зону изображения, которую нужно оставить, после чего вызовите пункт меню Image-Crop (при этом картинка обрежется по маркеру). Еще обрезание картинки до нужного размера можно производить инструментом Crop Tool.
Простейшая обработка картинки
Сложная обработка графики выходит за рамки данной статьи, поэтому мы поговорим только о простейшей обработке. Обычно для улучшения скриншота или картинки имеет смысл попробовать сделать "Автоконтраст" (Image - Ajustments - Auto Contrast) - если результат не впечатлит, то его спокойно можно отменить, - а потом еще можно попробовать увеличить резкость (особенно это полезно для скриншотов). Резкость увеличивается через Filter - Sharpen - Sharpen (или Unsharp Mask, в котором можно поиграться параметрами).
Сохранение
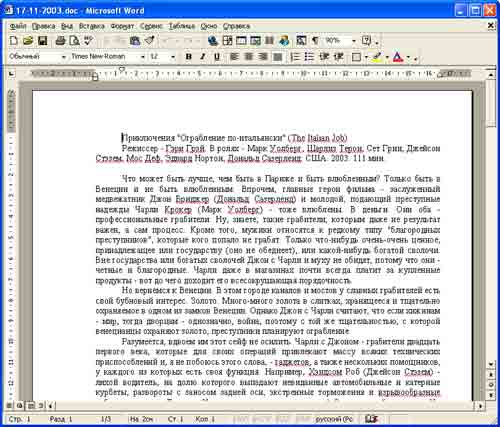
Вот это - очень важный момент. Обычно именно при сохранении - картинки, скриншоты и фотографии портятся до совершенно кошмарной жуткости. Традиционная ошибка - когда картинка сохраняется в JPG, причем выбирается очень высокая степень сжатия. В результате мы имеем скриншот примерно такого качества:

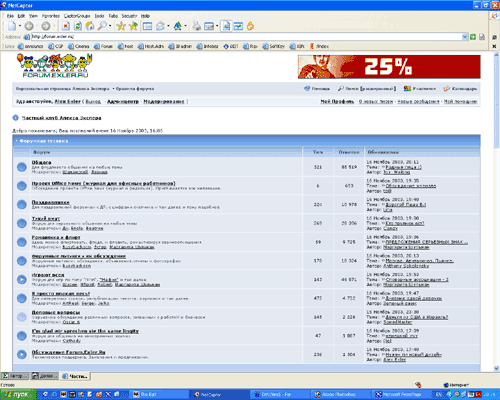
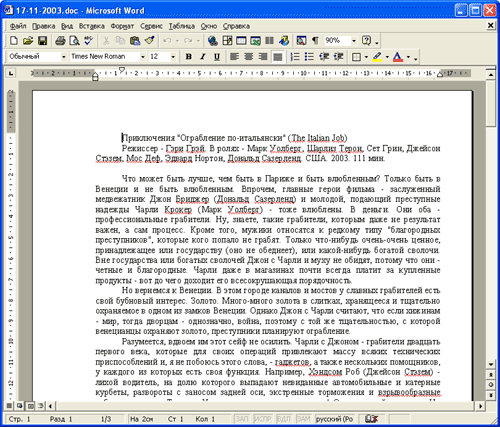
Теперь он же, сохраненный так, как надо

Второй скриншот немного больше по размеру, однако это, во-первых, не страшно, а во-вторых, бывают ситуации, когда более качественное изображение за счет правильно выбранного формата записи меньше по размеру, чем менее качественное.
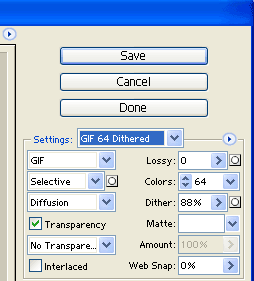
Так во что сохранять скриншоты (картинки, фотографии)? Для веба их сохраняют в двух форматах: GIF или JPG (JPEG). У Photoshop'а есть даже специальный пункт меню - Save for web, где можно не только выбрать нужный формат, но и увидеть, как картинка будет выглядеть после сохранения.
Я не буду читать долгие лекции о том, чем именно отличается формат JPG от GIF'а, скажу только, что для скриншотов и рисунков (там, где много областей одного цвета и много вертикальных и горизонтальных линий) наиболее оптимален формат GIF (а точнее, GIF 64 или GIF 128). Для фотографий, особенно больших, более подходящим является формат JPG со средним уровнем сжатия (в Photoshop'е он называется JPEG Medium).
Так что скриншоты сохраняем в GIF 64, а фотографии - в JPEG Medium. При этом Photoshop будет делать предпросмотр изображения, которое должно получиться в итоге, в зависимости от выбранного формата.

Также слева снизу будет показан размер изображения. Если вы попробуете выбирать различные установки, то по предпросмотру сразу поймете, в каких случаях какой формат лучше всего выбирать. Однако если пользоваться этой несложной рекомендацией - скриншоты сохранять в GIF 64, а фотографии в JPEG Medium, - то можно даже не экспериментировать с форматами.
И еще несколько рекомендаций
 1.
Если вы изготавливаете скриншоты,
которые должны служить иллюстрацией к
статье, тогда старайтесь их делать
максимально различимыми (большими).
Ничего страшного не будет, если
скриншоты, как в моей статье, будут на
всю ширину колонки без обтекания
текстом. Пускай на всю ширину, пускай без
обтекания - но зато хоть что-то будет
видно. Потому что нет хуже скриншотов в
150-200 пикселов по ширине, из которых
читатель еще что-то должен понять. Одно
дело, когда скриншот дается, так сказать,
в чисто оформительских целях - тогда его
можно сделать в 200-300 пикселов по ширине и
поставить слева или справа в тексте (как
скриншот к данному абзацу). Но другое -
если читатель на скриншоте должен что-то
прочитать: в этом случае делайте его
максимального размера для данной
колонки (как в скриншоте ниже):
1.
Если вы изготавливаете скриншоты,
которые должны служить иллюстрацией к
статье, тогда старайтесь их делать
максимально различимыми (большими).
Ничего страшного не будет, если
скриншоты, как в моей статье, будут на
всю ширину колонки без обтекания
текстом. Пускай на всю ширину, пускай без
обтекания - но зато хоть что-то будет
видно. Потому что нет хуже скриншотов в
150-200 пикселов по ширине, из которых
читатель еще что-то должен понять. Одно
дело, когда скриншот дается, так сказать,
в чисто оформительских целях - тогда его
можно сделать в 200-300 пикселов по ширине и
поставить слева или справа в тексте (как
скриншот к данному абзацу). Но другое -
если читатель на скриншоте должен что-то
прочитать: в этом случае делайте его
максимального размера для данной
колонки (как в скриншоте ниже):

2. Если изображение ставится с обтеканием текстом и вы его помещаете в каком-то html-редакторе, не забывайте про параметр Horizontal Spacing (hspace). Его нужно сделать 6-8 единиц, чтобы текст не прижимался к картинке.
3. Если вы готовите фотографию для последующего размещения ее в Интернете, тогда наиболее оптимальный формат изображения: примерно 500 точек по ширине, если фотография альбомная, и примерно 370-400 точек по ширине - если фотография портретная. Сохраняйте фото в JPEG Medium. Размер получившегося изображения зависит от самой фотографии (чем больше однотипных областей, тем лучше будет сжиматься), однако в любом случае она будет "весить" от 20 до 50 килобайт, что для размещения в Интернете вполне приемлемо.